VorteXplore Product Design
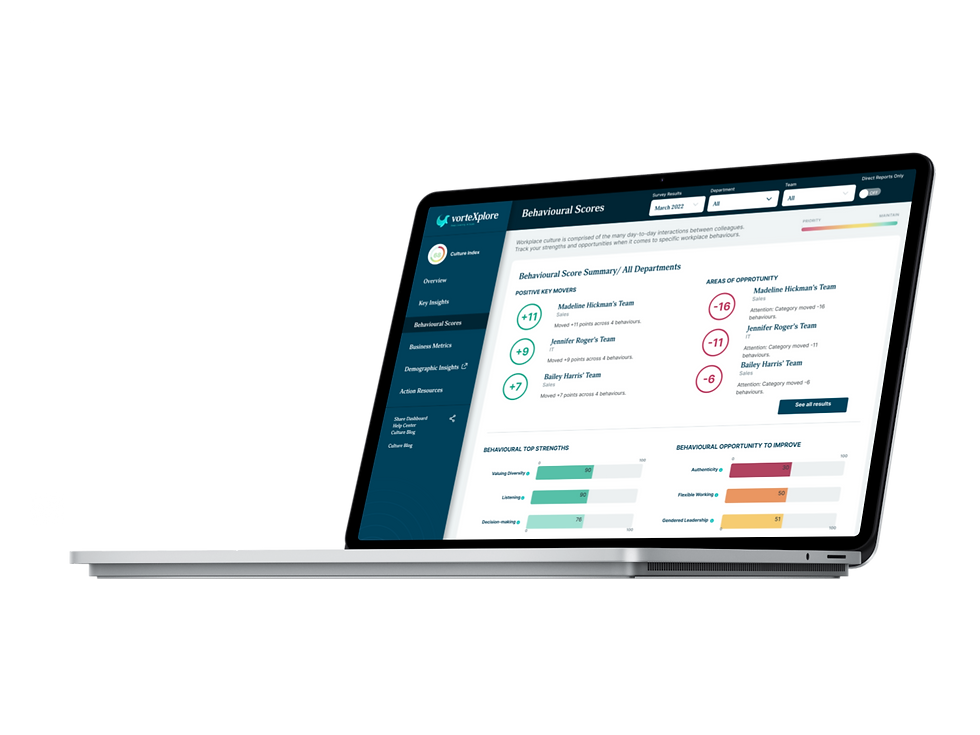
VorteXplore is a UK based company, which provides a platform for HR departments to better understand team dynamics (DE&I). Designed to redefine listening technology to deliver an engaging video survey experience, generate unique & easily actionable insights. The company uses advanced behavioural science and data-driven technology to enable businesses in talent development & business growth.
Brought onto this project with Design Like You Mean It to update VorteXplores’ product through quarterly design sprints. I was given design tasks from team leads and would provide design support for key assets, assuring pixel perfect designs with Figma.
Research
Product Strategy
Wireframing
UI / UX Design
Illustration
Responsibilities

Redesigned new pop up windows following my Team Lead instructions in which new features needed to be included such as: checked and unchecked boxes with in active and active buttons moving the user to proceed forward in their journey.
Modal Redesign

Tasked with designing data tiles with examples of truncation and to design tool tips expanding the hidden text when users hover over the sentence. I used auto layout to create the tile layout with graph.
Asset Tile Design
I followed brand styling to create a drop shadow of the tool tip as to keep cohesion with other assets that layer one another.


I designed the visuals for the upload file flow and how the product would respond to a successful and unsuccessful upload. I designed a library of iconography throughout the process, the file reaction to being dragged into the field, processing a successful / unsuccessful upload.
File Upload Flow Design
The error field boxes were designed following proper colour check to assure legibility as per ADOA standards.

I helped create cohesive menu items, tiles, and cards which were responsive to changes in size and information. The side menu was updated with the new & refined design. Tile layout was designed by myself, I was asked to design an alternate 6 tile layouts where the sixth tile is a view all CTA.
Tile Layout Updates

Tile Layout Updates

I designed new callout banners to celebrate a teams positive results or improvement.
Banner Design & Card Details
I was also tasked with cleaning up the single and stacked rows by using figmas autolayout to create a new pixel perfect tile design.

Icon Design
created new icons to give users a visual understanding of how balanced their team(s) are through various survey findings. The people were designed to be gender neutral, as to promote inclusion.

I was asked to design an expand all result windows for the Key Mover results as well as the All strength results. I designed different variations of how the data could be arranged, but with feedback from my Sr. designer, we found that the data was best represented in succession from positive to negative.
Expand All
Window Designs


Page Design Support
I was tasked with updating various pages to ensure continuity across various pages making sure all the alignments
and spacing are correct and most of the items follow an auto layout format. All the side menus were updated with
the latest design.

My Sr. Designer tasked me with providing feedback for the developers on issues with the live updated page, versus our design.
Quality Assurance
I carefully went through the pages providing detailed feedback on proper spacing throughout all page designs, assuring font, spacing, sizing, etc. were matching exactly to the new designs.
I explored Figma's smart features while working on VorteXplore product designs. Once I understood working Figmas' tools, it made designing a lot more consistent, creating pixel perfect designs.
Lessons Learned
Enjoyed creating assets which I then updated to the design library and the opportunity to experience everything throughout the design process, while working with developers.


